Cada vez que se acerca o se espera una actualización del algoritmo de búsqueda de Google, el mundo del SEO se echa a temblar. No hemos recibido ningún core update desde el pasado mes de diciembre de 2020, pero se planea otro para mayo de 2021 en el que el término del que hoy os hablamos es el protagonista: los Core Web Vitals.
En su afán de ser útil a los usuarios, Google establece una serie de métricas que se entienden en el ámbito de la carga de un sitio web, afectando a tiempo, recursos y reacciones. Estos elementos no pretenden otra cosa que favorecer la experiencia del usuario pero, para ello, toca remangarse y ponerse las pilas, pues la tarea para optimizar y alcanzar los requisitos de Google no es sencilla.
¿Qué son los Core Web Vitals?
Los Core Web Vitals es una iniciativa más de Google para tratar de beneficiar a los usuarios. Su utilidad se encuentra dentro del ámbito de la experiencia del usuario y, al igual que en otras iniciativas como el AMP o el mobile-friendly, se pretende que dicha experiencia mejore a través de la velocidad de un sitio web.
Las métricas de los Web Vitals son muchas, sin embargo, las que según Google afectarán al posicionamiento a partir de mayo de 2021 son tres:
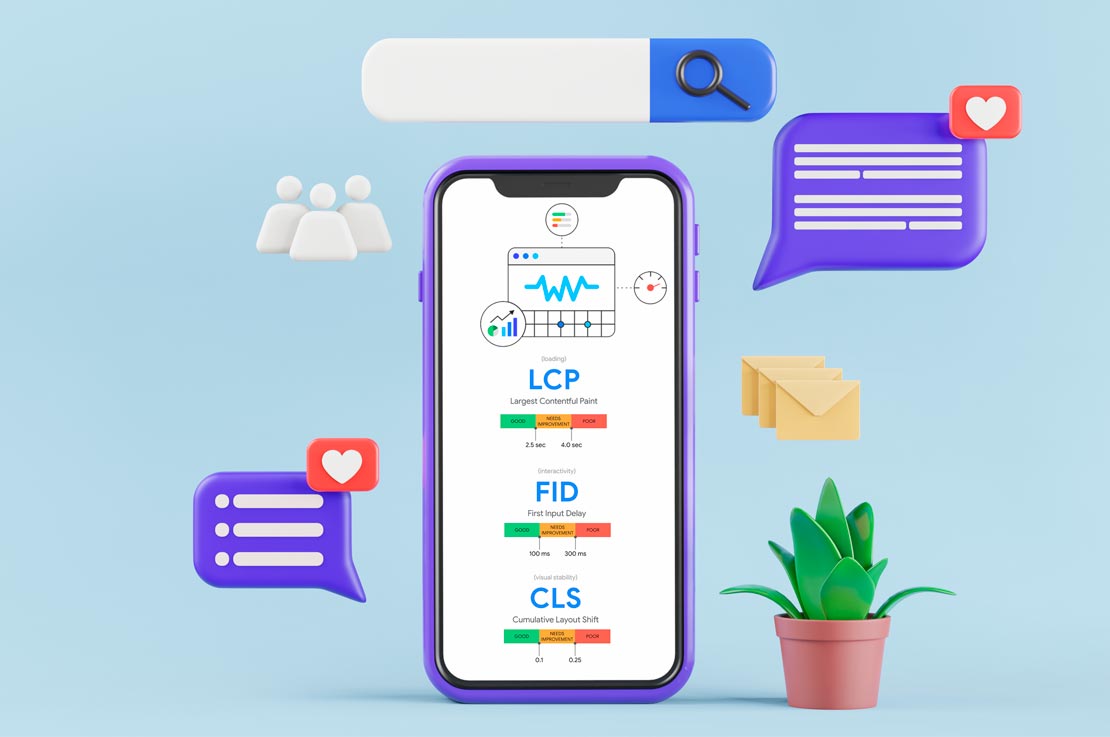
- LCP o Large Contentful Paint: mide el tiempo de carga del elemento más pesado de un sitio web. Imagina que tenemos una imagen preciosa en nuestra cabecera de la home, que casualmente pesa casi 1Mb. Seguramente su belleza sea directamente proporcional al tiempo que consume en cargarse. Pero no solo sucede con imágenes, sino también con hojas de estilo o javascript; realmente, con cualquier recurso que la web necesite para su renderizado. Algunos problemas que nos dará esta métrica responden a la carga innecesaria de recursos, a la minificación de estos, a bloqueos del renderizado y al uso de imágenes no optimizadas. Para ser considerado bueno, debe estar por debajo de los 2,5 segundos.
- FID o First Input Delay: entramos en nuestra web favorita y, como tenemos muy claro que queremos visitar la sección de zapatos, clicamos directamente en el botón que nos lleva a la misma. Pues el tiempo de reacción entre que interactuamos con ese botón y la carga del enlace, eso es el FID. No solo se mide con botones, si no también con otros elementos como pueden ser formularios. Para ser considera bueno, debe estar por debajo de los 0,1 segundos.
- CLS o Cumulative Layout Shift: sin duda, el más divertido de los Web Vitals. El CLS mide las modificaciones que sufre un sitio web durante su carga, es decir, si hay elementos que cambian de ubicación, redimensiones, etc. El fin que persigue es el de presentar el contenido de una página al usuario tal y cómo debe ser desde el principio. Para ser considerado bueno, debe estar por debajo de los 0,1 segundos.
Como veis, se trata de conceptos que realmente son positivos para nosotros los usuarios y beneficiarán a la experiencia que vivimos al navegar por una web.
¿Cómo afectará el core update de los Web Core Vitals a los sitios web?
Lo primero que tenemos que tener en cuenta es que esta actualización solo afectará al posicionamiento en mobile de momento y que funcionará a nivel de página, es decir, cada url diferente tiene una puntuación para cada una de las métricas que hemos explicado anteriormente.
Por ello, optimizar los Web Core Vitals será un trabajo complejo en lo que se refiere a detectar qué páginas son las que más sufren puntuaciones altas de los mismos; ahora bien, siempre tendremos problemas comunes a todo el sitio web.
Por lo demás, parece ser que la creencia es la de que esta actualización no penalizará en exceso si no cumples al 100% con la mejor puntuación de los Web Core Vitals, sino que castigará a los que peor la tengan pero a los que estén en la media o sean los mejores simplemente no bajarán en los rankings.
Aun así, no hay que dormirse en los laureles, puesto que en mobile es donde estas métricas sufren más en la mayoría de los sitios web, sobre todo si trabajan sobre page builders que cargan cientos de recursos innecesarios.
Si tienes curiosidad por saber que puntuación tienes para los Web Core Vitals, puedes medir la url que te interese desde PageSpeed Insights de Google.
¿Qué puedo hacer para optimizar los Web Vitals?
Lo primero que tienes que hacer es mantener la calma y analizar las métricas en tu sitio web. Para ello puedes valerte se Google Search Console a través de su informe de métricas web principales, el ya mencionado PageSpeed Insights u otras herramientas más avanzadas como Screaming Frog conectando la API de PageSpeed y una vuelta por Excel o Google Sheets. También nos puede ayudar el informe de Performance de Chrome.
Una vez tengas detectadas las puntuaciones a mejorar (si no se monitoriza el FID, fíjate en el Total Blocking Time o TBT), es el momento de trabajar. Para ello, lo mejor es empezar por los propios diagnósticos que nos dan estas herramientas, que generalmente se centrarán en mejorar el LCP: recursos bloqueadores, imágenes pesadas, carga de javascript sin sentido… En este punto puede que hasta cambiar de servidor por uno más rápido sea una buena decisión. El FID se solucionará, en parte, solucionando la carga de javascript y css innecesario junto a un buen sistema de caché.
En cuanto a la optimización del CLS, aquí sí deberás detectar qué elementos de cada página son los que sufren esas modificaciones durante la carga para atacar directamente a las hojas de estilo y tratar de que los mismos no se muevan más desde el inicio. Deberás asegurarte de que los medios tengan el atributo de tamaño especificado, reservar espacio para anuncios si los tienes y, en definitiva, asegurarte de que todo lo que se cargue above the fold, mantiene su posición y estado desde el inicio.
En Coodex estaremos encantados de ayudarte a optimizar tu sitio. Suerte y ánimo con el nuevo core update, ¡que esperamos sea leve!